
Salesforce Experience Cloud
Allows organizations to create portals where customers and partners can log in for a restricted view into their Salesforce org, “like a “window.” Experience sites can be customized to maintain your company branding, which means they won’t look the way your org does to internal users.
Compared to Salesforce themes, Experience Cloud takes UI customization one step further, introducing new terminology you need to know to get the most out of Experience Cloud customization.
1. Experience Workspaces
The admin panel. Access “Experience Builder”, Moderation section, admin settings, and more.
An Experience “Switcher” can be launched from the icon in the top right corner of the screen while in the workflow.


2. Experience Builder
Change the pages on your Experience Site with Subjects, Parts, from that point, anything is possible (we’ll dive into each of these!)
Switch between pages utilizing the dropdown menu:


3. Experience Cloud Templates
Pick an instant format while making an Experience Cloud site. These take care of client care, account the executives, and partner onboarding/information sharing uses cases:
- Customer service
- Customer Account Portal
- Partner Central
4. Themes
With your Template selected, you can change the theme.
A theme brings together colors, component style, images, and more.
The UI of each theme is designed with the purpose of, for example, “aiding customer discovery”, “promoting your content”, “showcasing your brand”.
- Keep a pre-built theme
- Customize pre-built themes (override)
- Create your own custom theme


See the selection here.
5. Theme Regions
Theme Regions are the parts that make up the theme as a whole. Examples are the header, footer, navigation, search, and the user profile menu. Each theme comes with options for Theme Regions that you can choose between, for example, hide/keep the header region and navigation.
6. Components
Each Experience Cloud page is comprised of parts (Lightning parts). Consider these as building blocks you can reuse across numerous pages.
While utilizing an Encounter Cloud Layout, a large number are now on the page for you to get down to business.
Parts can be added to pages with an intuitive Manufacturer for a fact. Some examples of known parts include:
- Dashboard
- Calendar
- Tile menu
- Recommendations carousel
- Search

7. Experience Cloud Audiences
Audiences combine your site users into groups according to the characteristics they share. These characteristics are defined by the admin, and can be broad or go granular with and/or logic across all user fields.

After creating audiences in Experience Cloud, you can take advantage of Branding Sets, Page Variations, and Component-Level Audience Targeting.
(Manage audiences while configuring any of these functionalities, using the icon highlighted below)
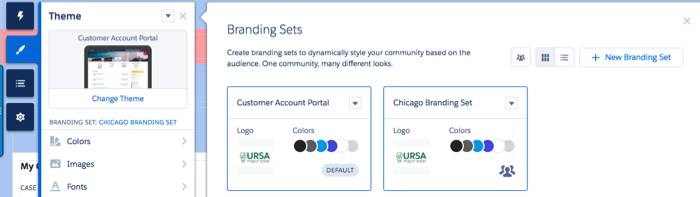
8. Branding Sets
You can break out your site’s Subject into various Marking Sets. Marking Sets empowers your site to progressively change its look as indicated by which client is seeing it; you relegate Crowds to Marking Sets to make them work.
The example below shows selective brand tones for the Chicago Crowd (ie. clients with the city “Chicago”).


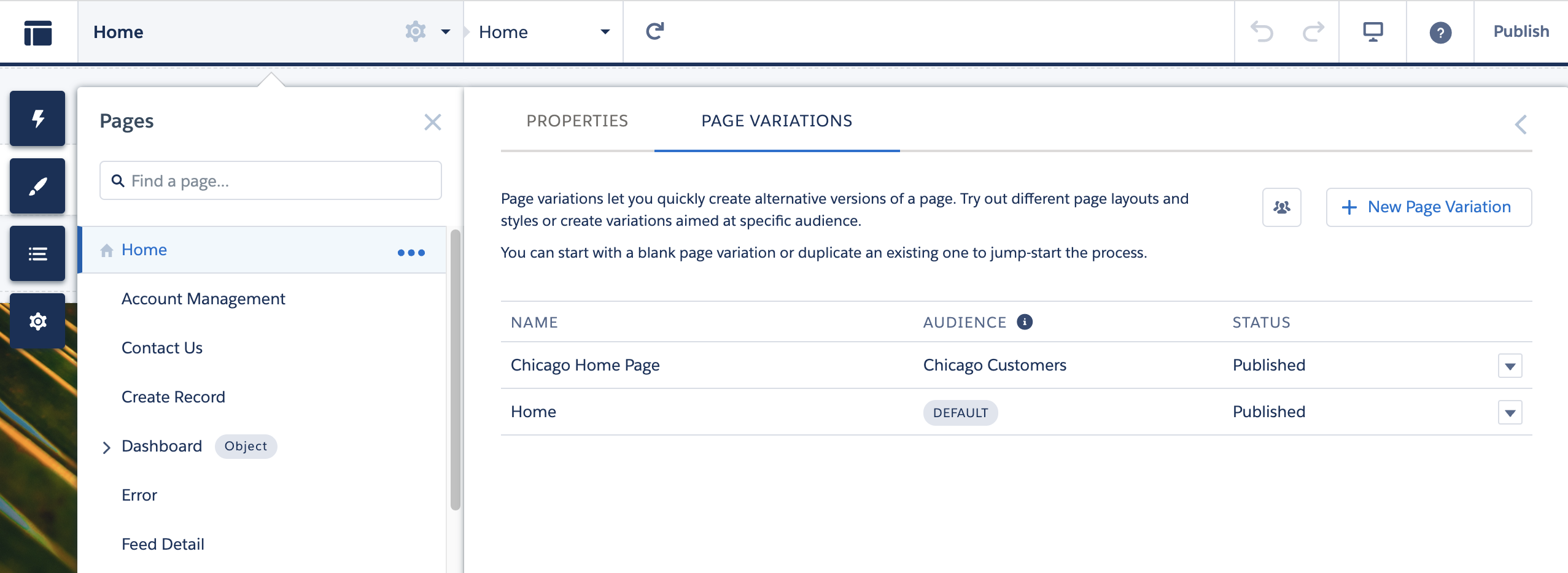
9. Page Variations
Page Variations also enable your site to dynamically change its look according to which user is viewing it.
While Branding Sets determine the site’s appearance (theme colors, logos, font, etc.)
Page Variations focus on the layout and component behavior, in other words, show a different home page layout to customer service managers, who want to see the case list view higher up on the page. You assign Audiences to Page Variations to make them work.

10. Component-Level Audience Targeting
Component-Level Audience Targeting permits you to show/conceal explicit parts as per which client is seeing the page.
Once more, you dole out Crowds to the parts to make the permeability changes work. This tries not to make various page varieties when it’s just explicit parts that have the effect.
- In Experience Builder, a banner notifies you if the page contains components that are visible only to specific audiences.
- When hovering over a dynamically visible component, the frame appears purple.

Please click this link to read more about this topic.